Azureでサイト公開 ~フロント(Next.js)~
こんにちは!
Azureを勉強中でして、サイト公開について学んだのでアウトプットしようと記事を書いていきます。
今回は、前回の続きでバックエンドとして公開したFlaskのAPIと連携したフロントエンドの役割を持ったNext.jsを公開します。
下記サイトを参考にしています。
チュートリアル: Azure Static Web Apps に Next.js ハイブリッド サイトをデプロイする | Microsoft Learn
next.jsを用意する
まずは、next.jsを用意する必要があります。
Node.jsとNext.jsをインストールされている環境で実施する必要があるので、ご注意くださいまし。
#アプリの初期化
npm init next-app@next-12-3-2 --typescript
#フォルダー移動
cd nextjs-app
#実行
npm run dev
※バージョン関連でつまずきやすい箇所です。適宜バージョンを上げる等の対策が必要かもしれません。
下記の画面が表示されたらOKです!

公開準備
ここまで出来たら、公開の準備に入ります。
まず、「next.config.js」のmodule.exportsに下記を追加します。
output: "standalone",
次に、自分がつまずいたところなのですが、Azure上のNode.jsとのバージョン違いでデプロイ時にエラー地獄となりました。「package.json」に下記を追加することで、AzureのNode.jsのバージョンを指定できエラーを解消できました!
"engines": {"node": "18.17.1"}
ここまで出来たら、Githubにリポジトリを作成してpushをします。
ここは省略させてもらいます!
サイト公開作業
AzureのStatic Web Appsを使用してサイトを公開していきます。
プロジェクト名や料金プラン等の必須項目は各々設定してもろて、Githubのリンクは先ほどpushしたリポジトリを選択します。
下記サイトを参考にしてみてください
チュートリアル: Azure Static Web Apps に Next.js ハイブリッド サイトをデプロイする | Microsoft Learn
作成を押すと、デプロイが開始されます。その後、GitActionの実行で状況を確認します。
下記のようになったらデプロイは成功してます。

逆に、下記のようになってたら、デプロイは失敗しているのでエラーログを確認し、修正してみましょう。

話が逸れますが、ここで使用されているのはCI/CDです。
これは、サイト公開前の「解析」「ビルド」「テスト」を実行してくれるものです。
成功したら、サイトを確認してみましょう!

これでサイト公開は成功しましたね♪
Next.jsをフロント動かす
次から前回からの続きとなります!
Next.jsをバックエンドのFlaskと連携してみましょう。
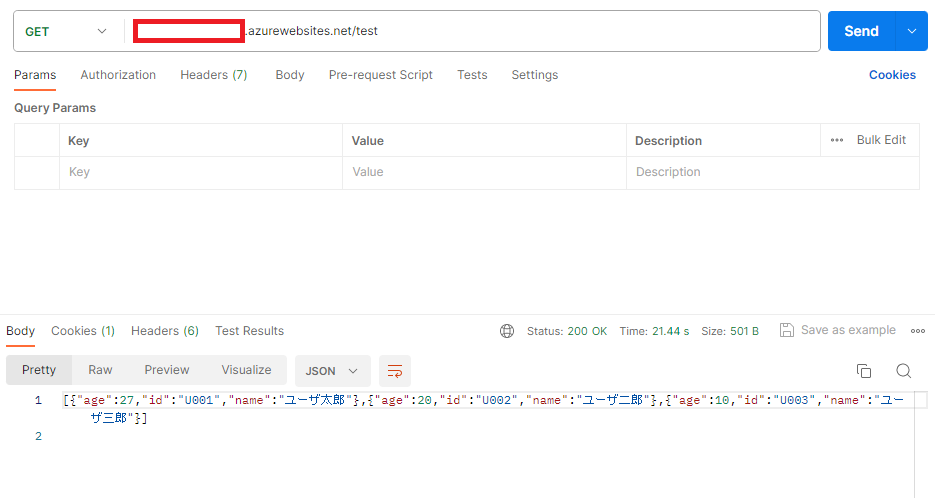
前回のFlaskでのAPIを一度確認してみます。

3人分の年齢、ID、名前を返すJsonでしたね。
これをNext.jsで表示します。
「pages」フォルダーに「test.js」を作成し、下記のように入力します。
import React, { useEffect, useState } from "react";
function UserList() {const [users, setUsers] = useState();useEffect(() => {// FlaskのAPIエンドポイントを指定しますconst apiEndpoint = 'ここにバックエンドのAPIURLを入力';fetch(apiEndpoint).then(data => setUsers(data)).catch(error => console.error('Error:', error));}, );
return (<div>{users.map( (user) => (<div key={user.id}><h2>{user.name}</h2><p>年齢: {user.age}</p><p>ID: {user.id}</p></div>) ) }</div>);}
export default UserList;
できたら、Githubにpushします。そうすることで自動的にAzureへデプロイされます。
ただ、GitActionでエラーが出たら、デプロイ失敗しているので、確認は必須です!
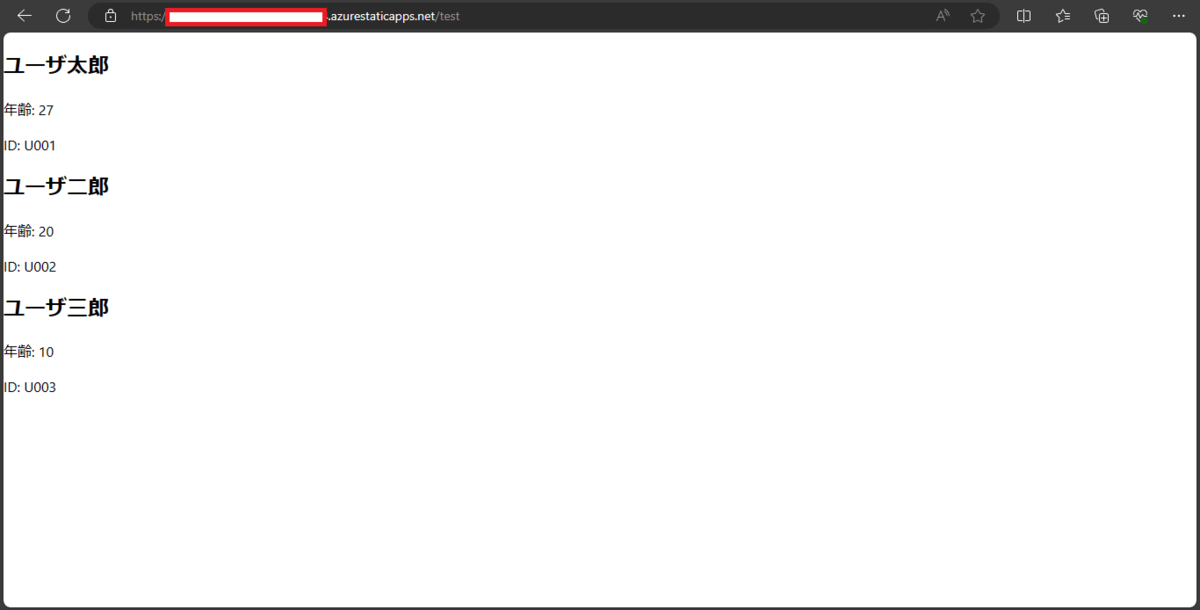
ではサイトを確認します。

しっかりできました。
ただ、これは最低限の要件なので、DBの接続やら他サービスの連携(API)とかになるとさらに複雑になります。ほんと、果てがない。。
まとめ
サイト公開を学ぶことができました。
ここら辺は独学なため、もしかしたら私のやっていることは効率が悪いとか間違っているとかあるかもしれません。ただ、形にはしたのでいい経験にはなっていると思います。というか信じたいです。。
ここまで読んでいただきありがとうございました!